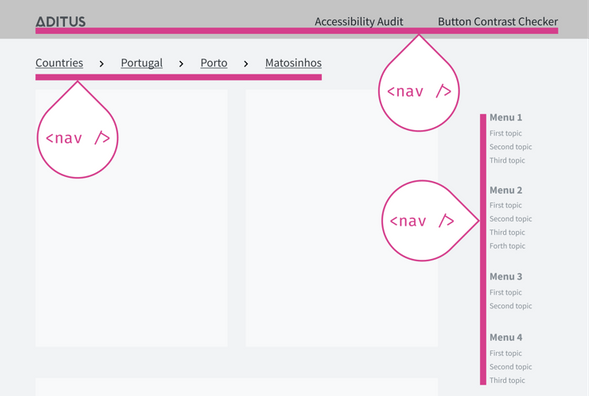
Multiple Navigation Landmarks
When the navigation links of a webpage are split into multiple parts, such as a primary and a secondary navigation, we need to provide additional labelling for screen reader users.
Landmarks help assistive technology (AT) users orient and navigate a webpage. The image below shows a screenshot of VoiceOver on OSX when using landmark navigation:
⛔ without labelling
✅ with labelling
When there is more than one landmark of the same type on the page (e.g., multiple <nav>),
it's necessary to provide additional labelling.
No keyboard interaction needed.
| Attribute | Element | Notes | |
|---|---|---|---|
Attribute: aria-label="breadcrumbs" | Element: <nav> | Describes the navigation to screen reader users (who navigate the page using landmarks) | Learn more about aria-label |
<nav aria-label=’primary’><ul>...List on links here...</ul></nav><nav aria-label=’secondary’><ul>...List on links here...</ul></nav>
<nav aria-label="Site Menu"><ul>...List on links here...</ul></nav><article><h1>Title</h1>...<nav aria-labelledby="id-1"><h2 id="id-1">Related Content</h2><ul>...List on links here...</ul></nav></article>